اگه با bootstrap کار کرده باشید متوجه میشید که این فریم ورک چقدر زیاد بهتون کمک میکنه در طراحی هاتون .
اما بعضی موقع ها برای تست کردن کدهای php یا جاوااسکریپت بهتره از این فریم ورک استفاده کنید تا وقتی از شما گرفته نشه برای استایل دهی به ساختار های مورد نیازتون ، مثلا شما میخواید یک فرم ثبت نام برای تست ایجاد کنید و بعد از تست این ساختار ، اون رو روی پروژه اصلیتون پیاده کنید ، اما پیشنهادی که من به شما میکنم اینه که برای تست کردن هم از فریم ورک بوت استرپ استفاده کنید . تا هم کلاس های بوت رو به خاطر بسپارید و همین اینکه بستر تست کدهاتون با واقعیت طراحی نهایتون کمی نزدیک باشه .
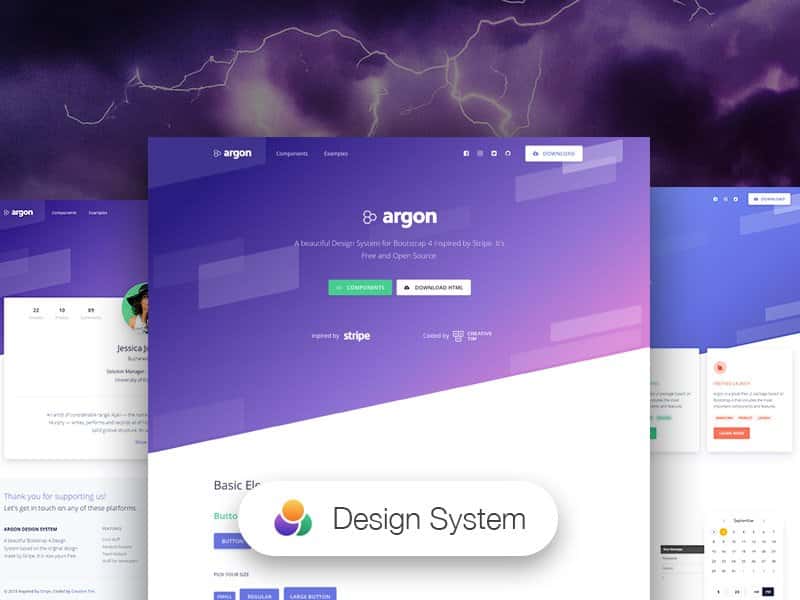
اما این مورد چه ربطی داشت به argon یا آرگون ، این سیستم همین بوت استرپه فقط با استایل های خوشگل تر .
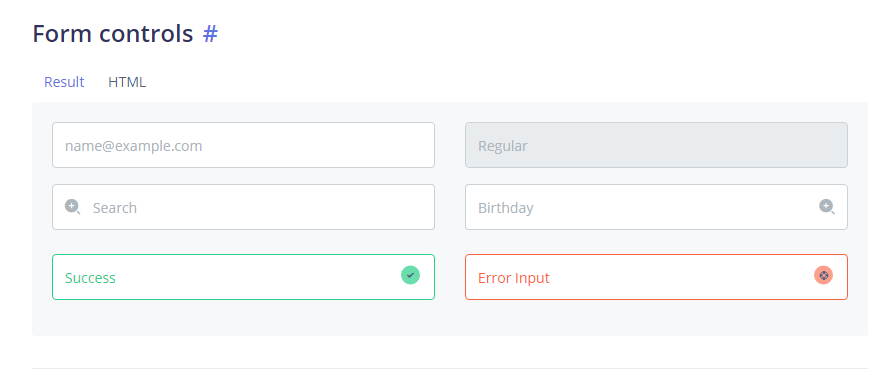
مثلا چند نمونه از کامپوننت های جالب با استایل زیبا :
فرم ها :

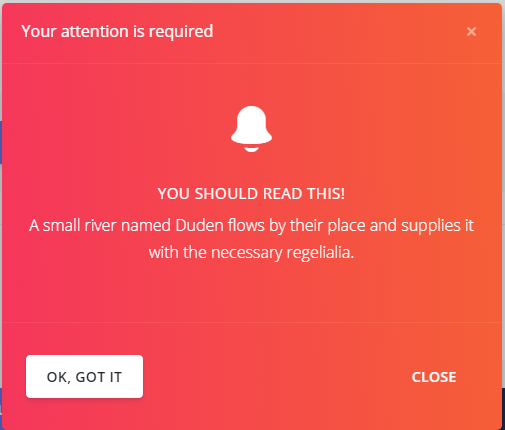
modal ها :

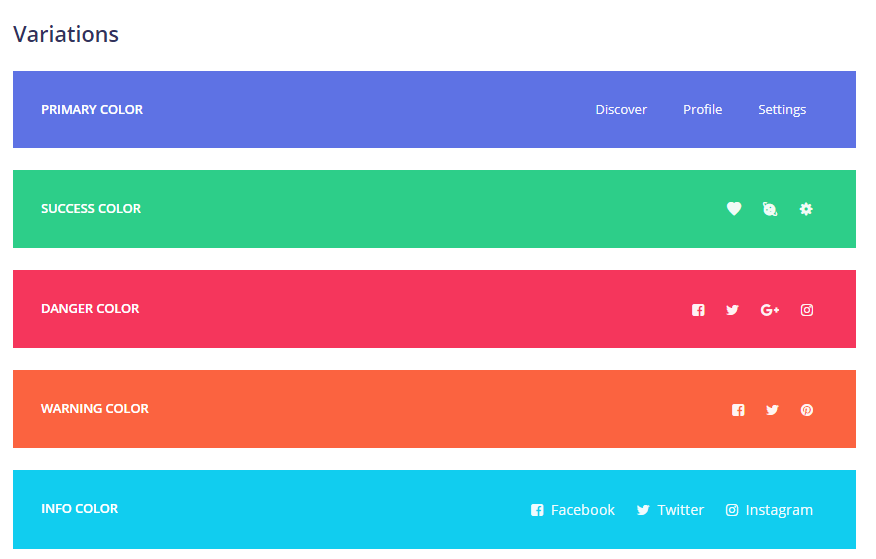
navbar ها :

این اشتباه رو نکنید که argon یه فریم ورک مستقله، بلکه یک ساختار شخصی شده از نظر استایل دهی هستش یا بهتر بگم اختصاصی برای کامپوننت ها و موارد دیگه که جز ضروریات طراحی رابط کاربری .
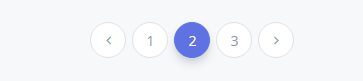
یه مورد دیگه که استایلش جالبه برای Pagination ها هستش:

نکته جالب اینکه این استایل ها فوق العاده کاربر پسنده و همچنین متن بازه سیستم آرگون .
اما این سیستم از چه فریم ورک ها یا کتابخونه هایی استفاده میکنه :
[list_group]
Bootstrap 4
jQuery
noUISlider
Open Sans Font
Stripe Elements
Popper.js
WebGradients
[/list_group]
[text_title]راهنمای نصب :[/text_title]
اما اینکه نصب این سیستم به چه صورته :
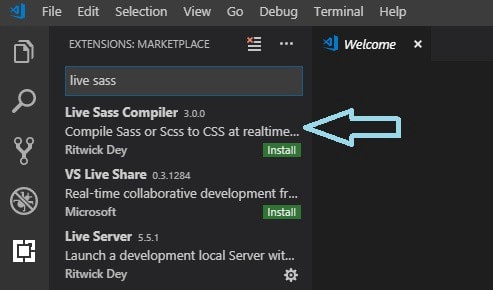
کافی به قسمت دانلود سایت برید و فایل سیستم آرگون رو از گیت هاب دانلود کنید .
فایل های css مورد نیاز و قرار دادن اون در تگ head
<!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700" rel="stylesheet"> <!-- Icons --> <link href="/assets/vendor/nucleo/css/nucleo.css" rel="stylesheet"> <link href="/assets/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet"> <!-- Theme CSS --> <link type="text/css" href="/assets/css/argon.min.css" rel="stylesheet">
فایل nucleo.css و argon.min.css در اسکریپتی که از خود سایت آرگون دانلود کردید قرار دارد .وهمین طور فایل argon.min.js
و بعد قرار دادن فایل های js :
<!-- Core --> <script src="/assets/vendor/jquery/jquery.min.js"></script> <script src="/assets/vendor/popper/popper.min.js"></script> <script src="/assets/vendor/bootstrap/bootstrap.min.js"></script> <!-- Theme JS --> <script src="/assets/js/argon.min.js"></script>
[text_tip]نکته : شما فایل bootstrap.css رو قرار ندادید داخل تگ head اما با این وجود این سیستم یعنی سیستم آرگون از بوت استرپ هم پشتیبانی میکنه و داخل فایل سی اس اسی که اشاره کردیم کدهای مربوط به بوت استرپ هم وجود داره و شما با خیال راحت همه مواردی که با بوت استرپ انجام می دادید رو در این سیستم هم پیاده کنید .[/text_tip]
فقط تفاوتش استایل هایی هست که به کامپوننت ها داده شده در مقایسه با بوت استرپ.
لینک : وب سایت آرگون