برای اینکه ما بتوانیم در VS Code از sass استفاده کنیم و از عملیات تبدیل sass به css بهره ببریم و همچنین فایل sass رو به css کامپایل کنیم کافی هست از یک افزونه در VS Code به نام Live Sass Compiler استفاده کنیم در ادامه با من همراه باشید تا به راحتی مراحل کامپایل کردن sass/scss با استفاده از افزونه Live Sass Compiler رو قدم به قدم آموزش بدم.
برای کامپایل کردن sass / scss روش های مختلفی وجود داره اما اگه با ویرایشگر VS Code کار میکنم این روش یعنی استفاده از افزونه Live Sass Compiler بهینه تر خواهد بود.
افزونه Live Sass Compiler
Live Sass Compiler یک افزونه برای VS Code است که وظیفه آن کامپایل کردن فایل های sass / scss به فایل css می باشد در این آموزش به چگونگی کامپایل کردن sass به css و همچنین استفاده کردن از فایل کامپایل شده ازsass در یک سند html می پردازیم.+
قدم اول : دانلود VS Code
در قدم اول شما بایستی VS Code را دانلود نمایید اگر که ویرایشگر VS Code رو سیستم شما نصب نیست .
قدم دوم : اجرا کردن VS Code و نصب افزونه Live Sass Compiler
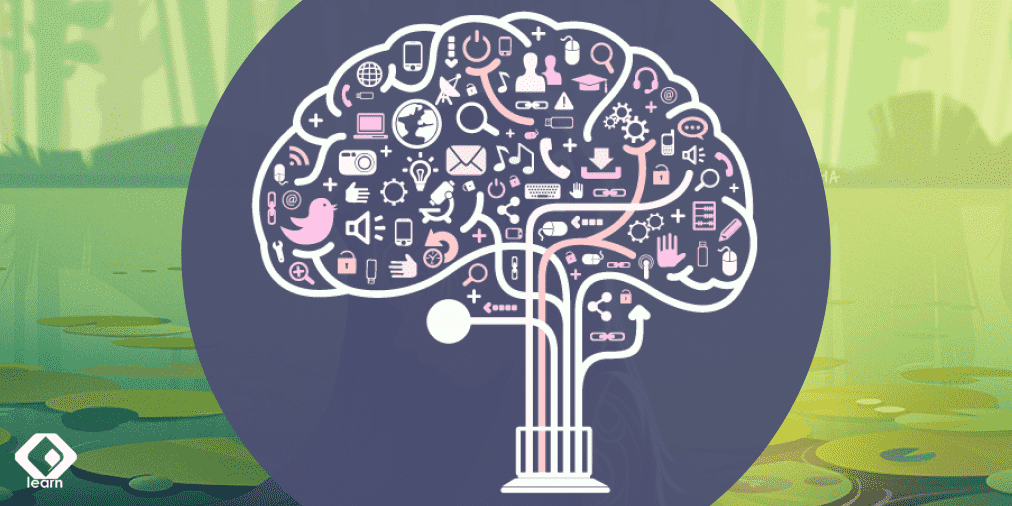
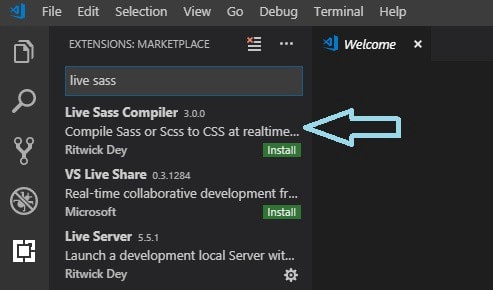
بعد از دانلود و نصب VS Code این نرم افزار را اجرا کنید و به تب افزونه ها طبق شکل زیر بروید.

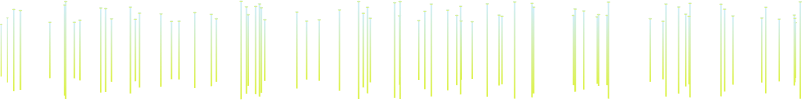
در کادر جستجو عبارت Live Sass Compiler یا live sass را وارد نمایید :

و روی گزینه install کلیک نمایید تا این افزونه برای شما نصب شود ، تا به اینجای کار ما مراحل نصب رو انجام دادیم بریم ببینیم به چه صورت میتونیم حالا از این افزونه برای کامپایل کردن sass به css استفاده کنیم.
قدم سوم : کامپایل کردن sass/scss
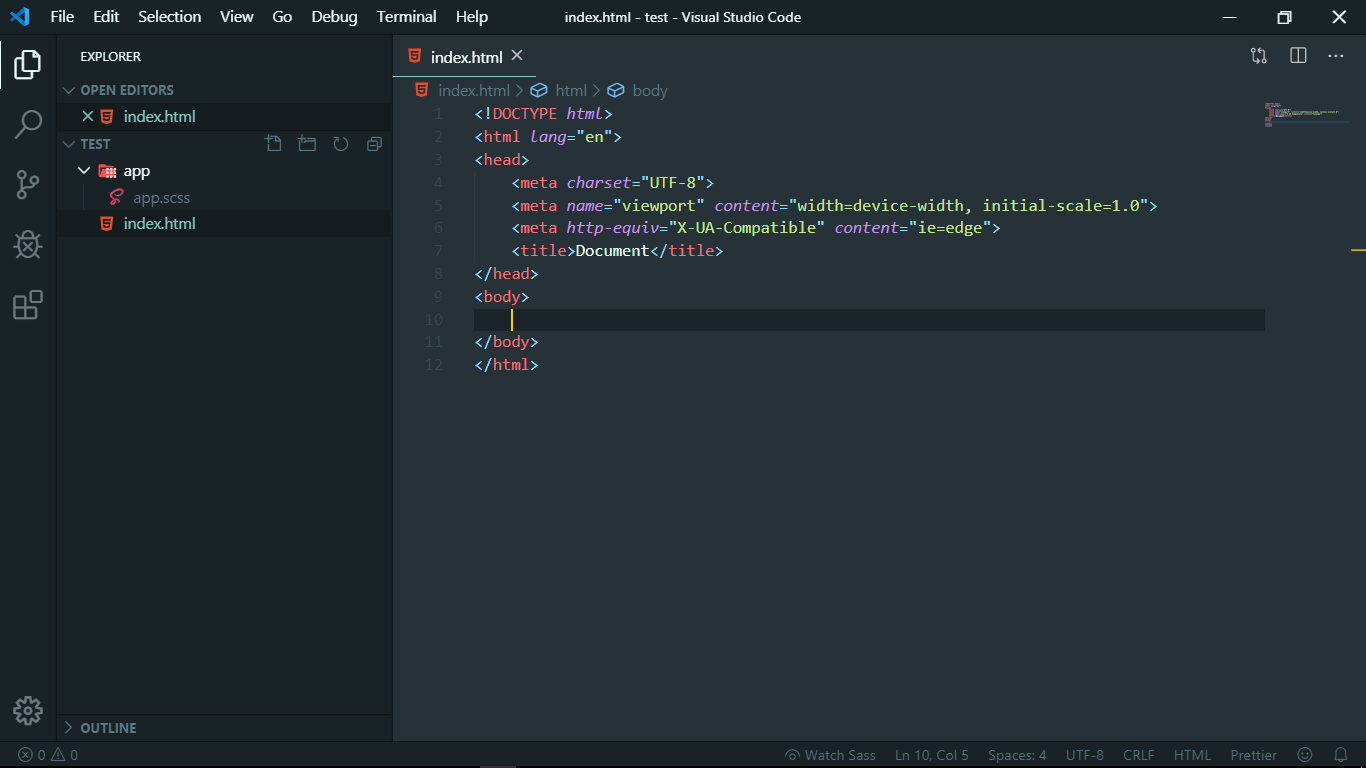
یک پوشه به نام test ایجاد نمایید و داخل این پوشه یا دایرکتوری یک سند وب به نام index.html بسازید و همچنین یک پوشه به نام app یا هر نام دلخواهی که داخلش یک فایل sass به نام app.scss ایجاد کنید .

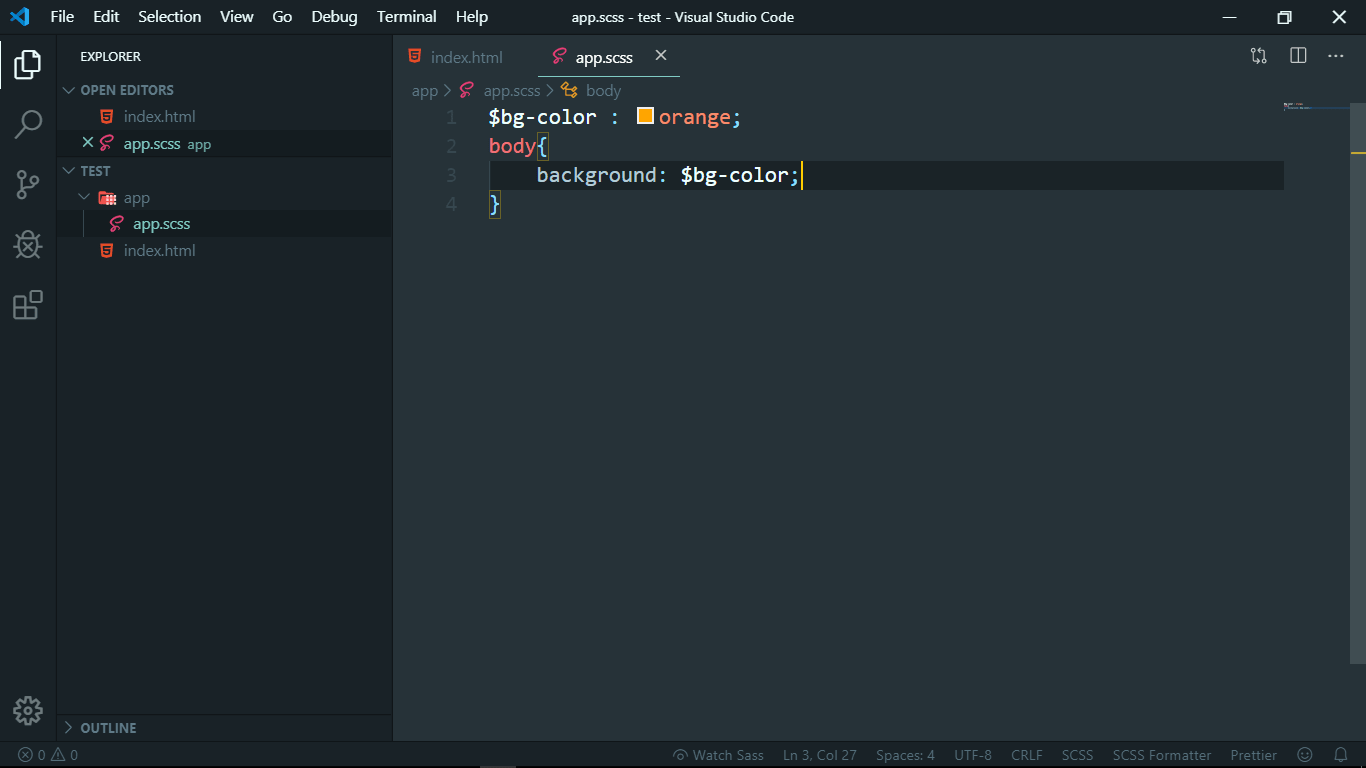
بعد از ایجاد پوشه ها و فایل های مورد نظر داخل فایل app.scss یک استایل تست برای تگ body بنویسید مثل تصویر زیر :

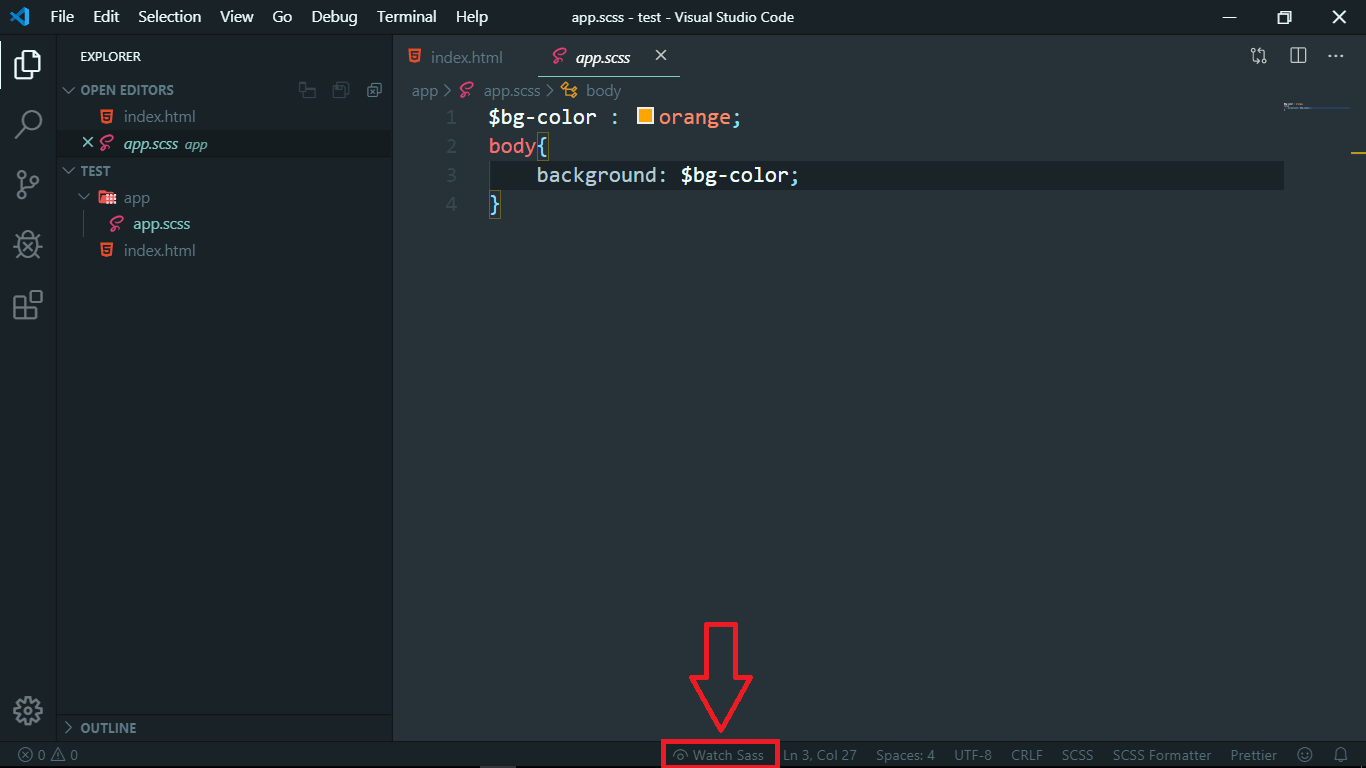
حالا به راحتی بعد از استایل دادن تست به تگ body ، در گوشه پایین سمت راست روی watch sass کلیک نمایید تا فایل شما به app.css کامپایل شود :

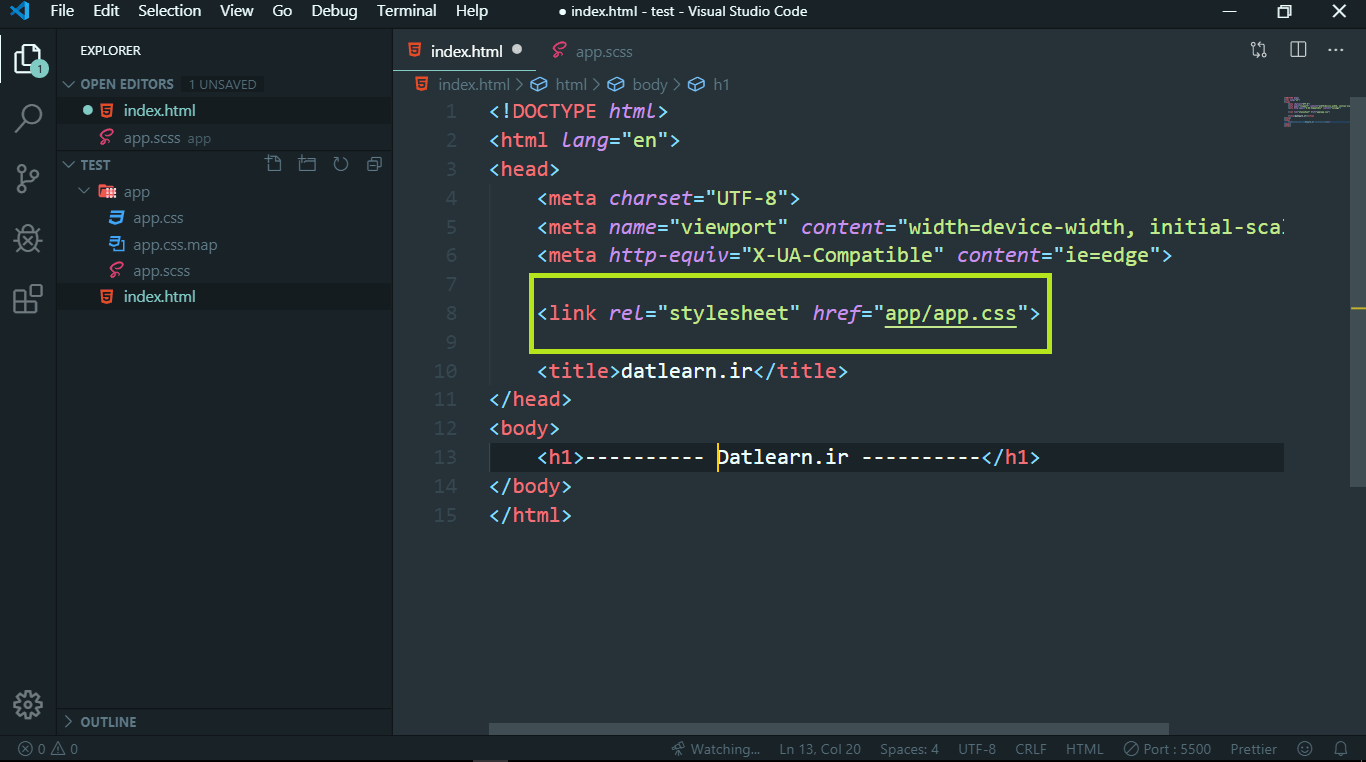
بعد از کلیک روی watch sass شما مشاهده خواهید کرد که فایل scss به css کامپایل شد و کافی است فایل app.css برای استفاده از فایل کامپایل شده scss آن را در سند html خود قرار دهیم همانند تصویر زیر :

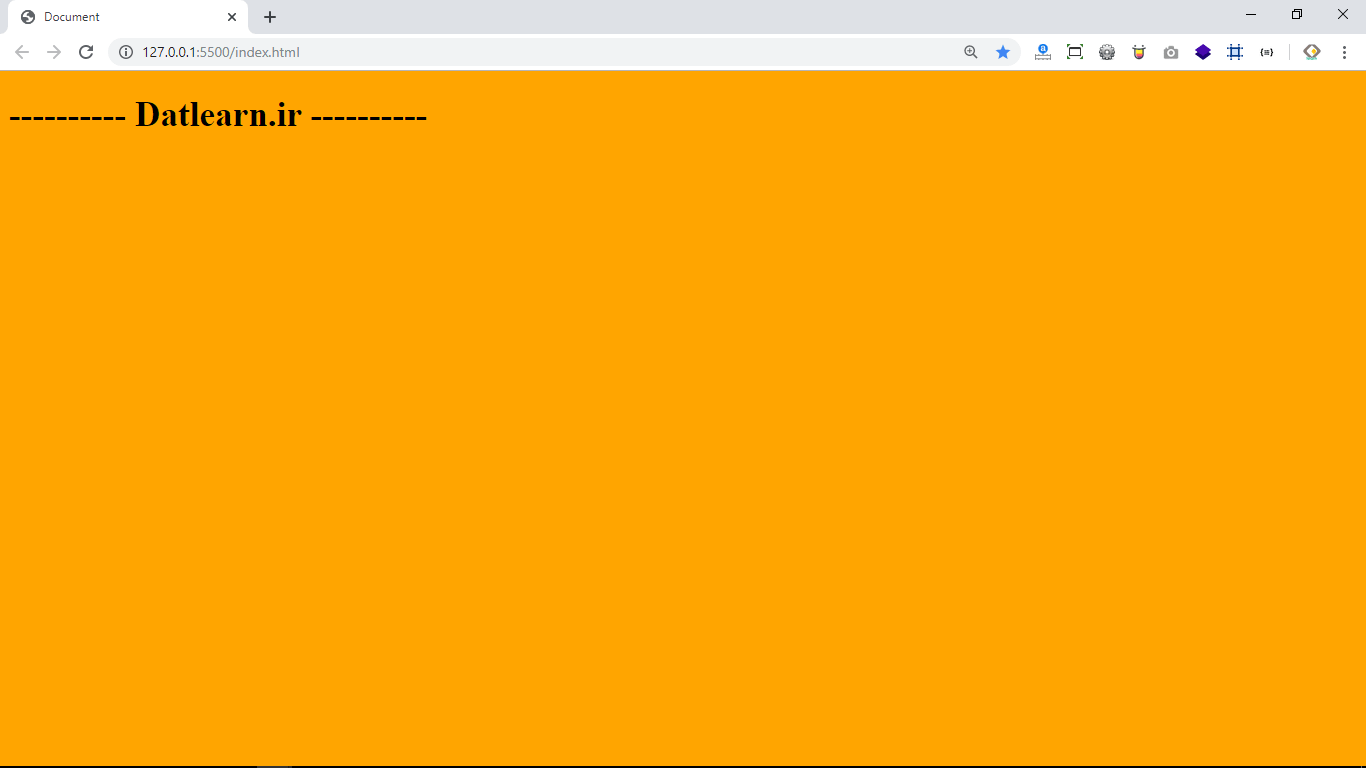
و در نهایت خروجی سند html که فایل css آن کامپایل شده فایل scss است رو در مرورگر مشاهده میکنیم :

تا اینجا ما تونستیم استایل هامونو از طریق scss بنویسیم و کامپایل کنیم فایل scss رو به css .
قدم چهارم : تغییر مسیر فایل های کامپایل شده یا خروجی stylesheet ها
شاید این سوال به ذهنتون برسه که چطور میتونم مسیر خروجی فایل های کامپایل شده به css روتغییر بدم مثلا یک پوشه در نظر بگیرم با نام css و فایل هایی که کامپایل میشه رو در این مسیر قرار بدیم .
برای این کار باید در VS Code به مسیر زیر :
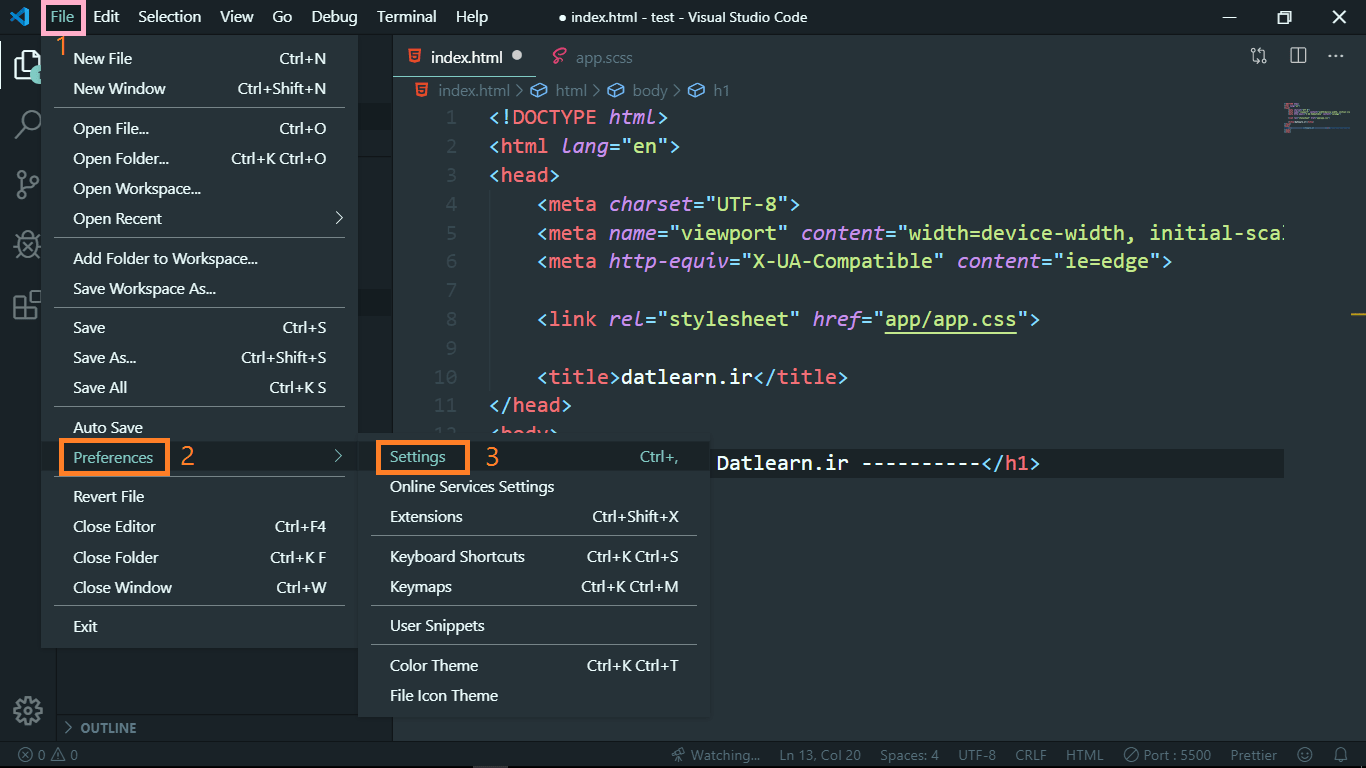
file -> preferences -> settings

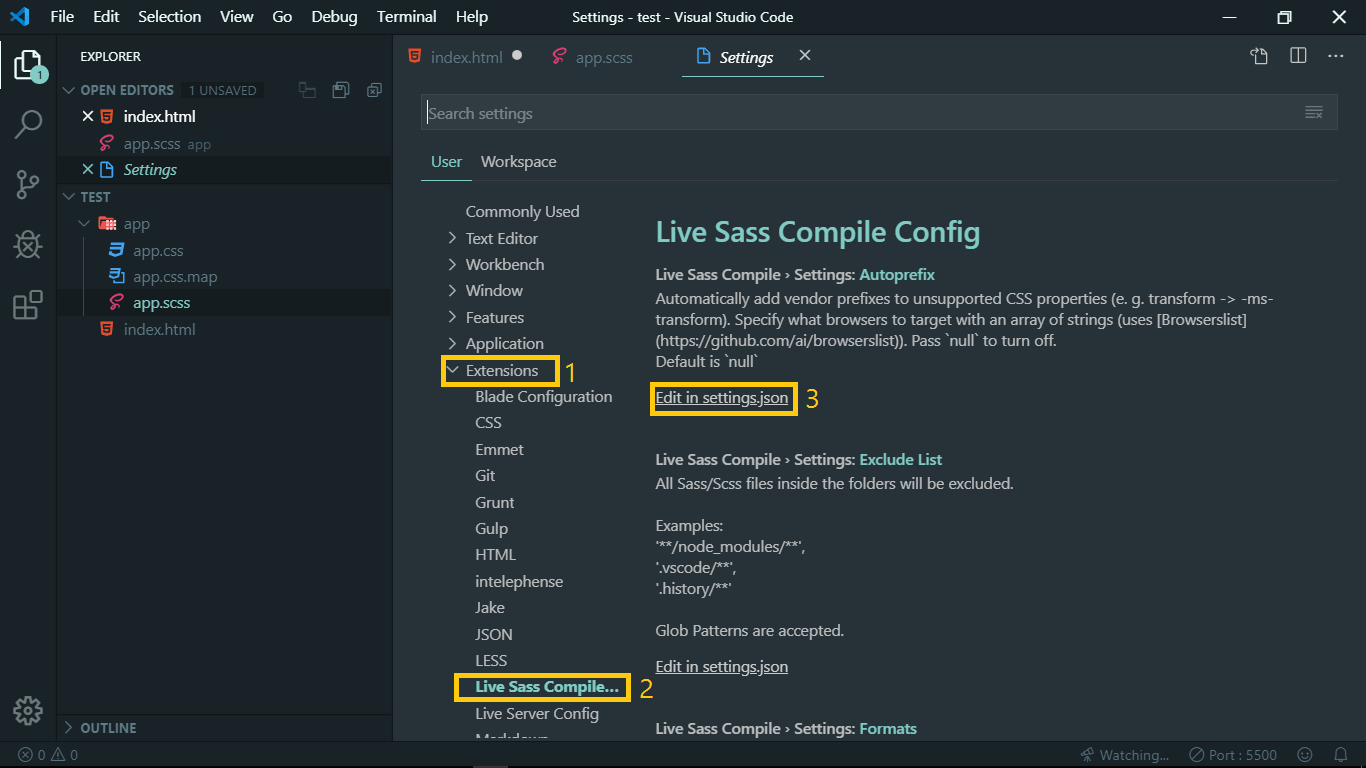
بروید ، بعد از اینکه وارد پنجره settings شدید کافی هست به ترتیب تب extensions رو باز کنید و روی Live Sass Compiler کلیک کنید و در نهایت روی گزینه Edit in settings.json کلیک نماید طبق شکل زیر:

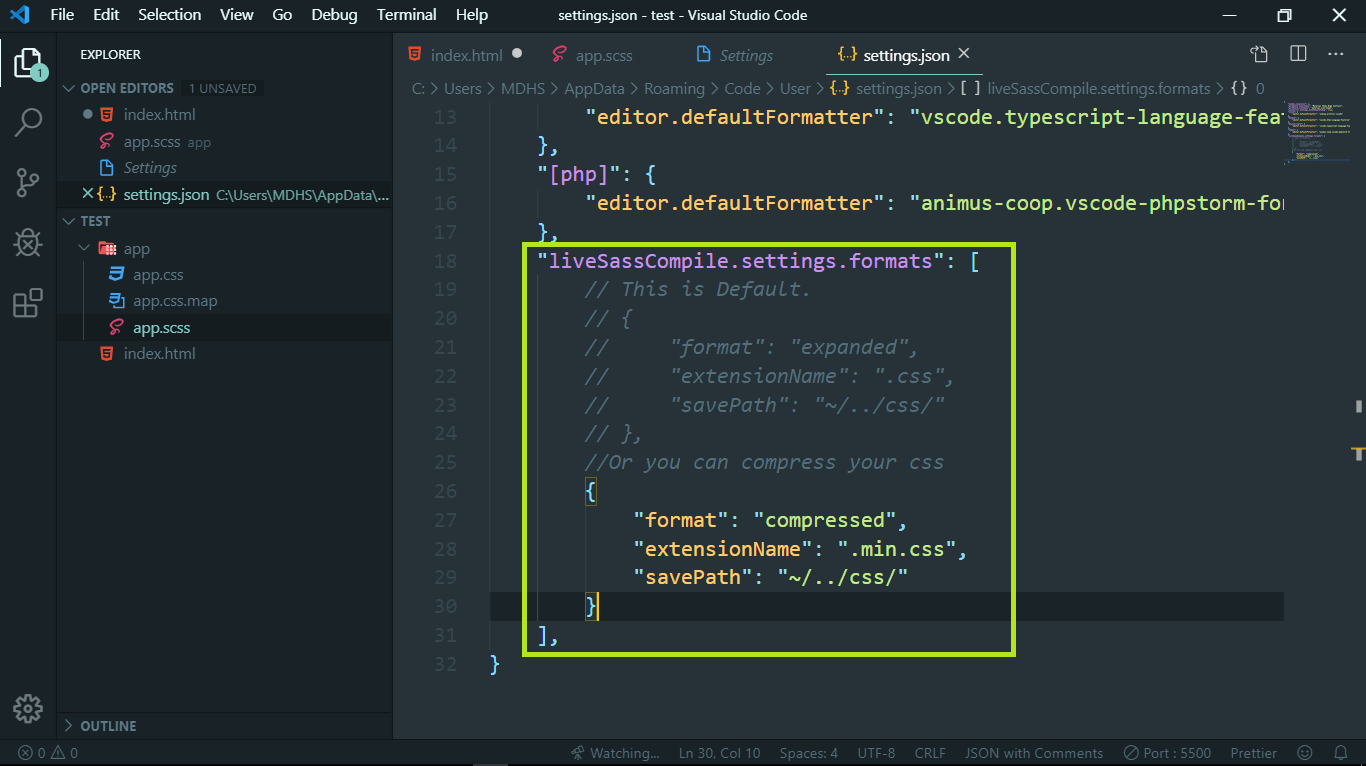
و در پنجره باز شده کافی است یک کد json قرار دهیم که جلوتر این کد رو توضیح خواهم داد :

سورس کد json مربوط به live sass :
"liveSassCompile.settings.formats": [
// This is Default.
// {
// "format": "expanded",
// "extensionName": ".css",
// "savePath": "~/../css/"
// },
//Or you can compress your css
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
],
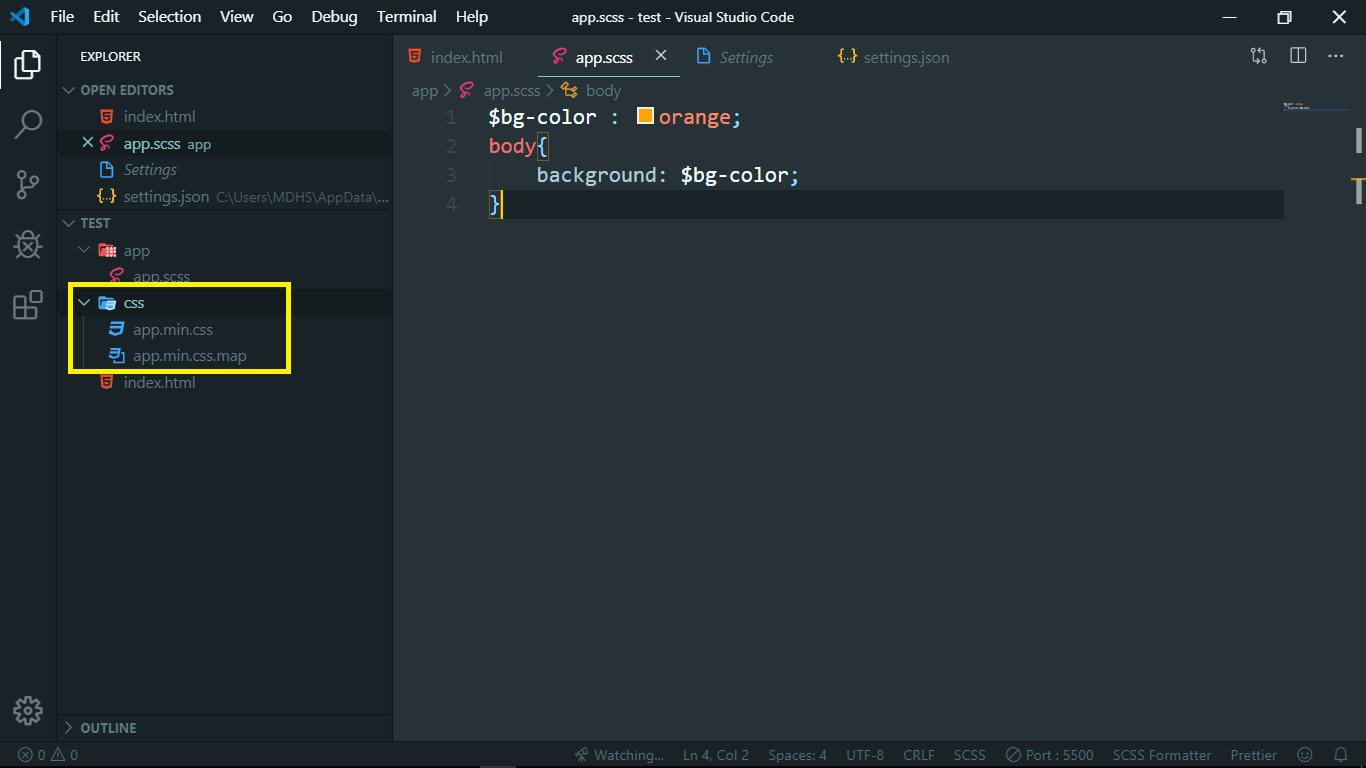
بعد از ذخیره کرده فایل Settings.json وارد پوشه app میشویم و فایل های app.css.map و app.css را حذف میکنیم . و وارد فایل app.scss میشویم و اگر مجدد روی watch sass کلیک نماییم خواهیم دید که یک پوشه به نام css ایجاد شده و فایل کامپایل شده app.scss در آن قرار گرفته طبق شکل زیر :

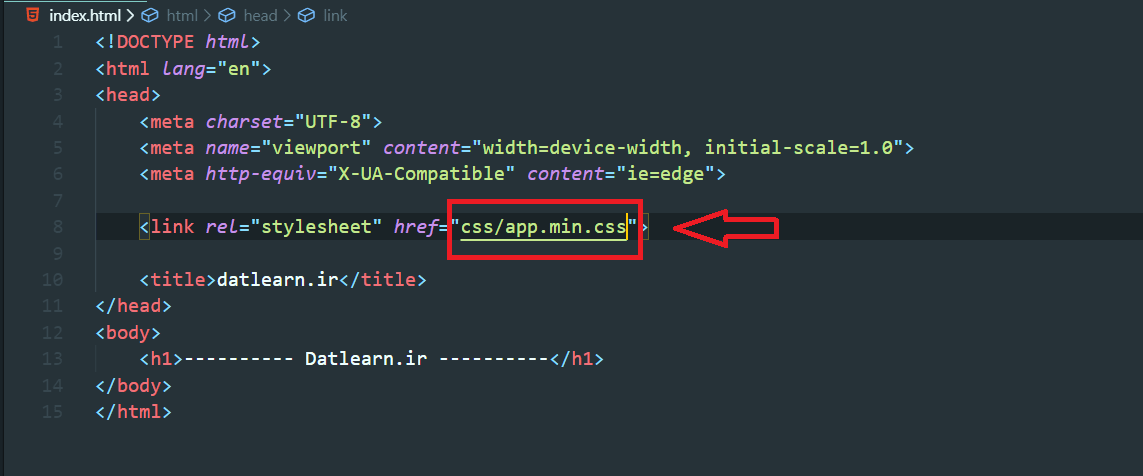
و مسیری که از این به بعد در سند html برای استفاده از فایل css کامپایل شده خواهیم داشت میشود:
css/app.min.css

و حالا میتونید از فایل کامپایل scss در پوشه css استفاده کنیم .
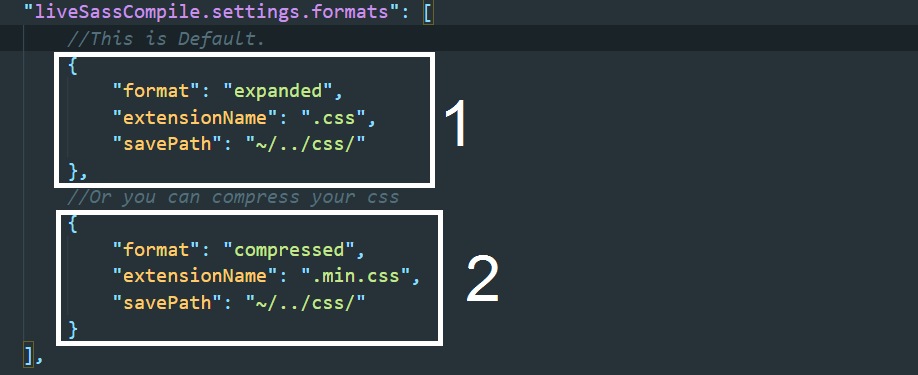
توضیح کدهای json که در setting.json استفاده شد
به تصویر زیر که شامل کد های json مربوط به افزونه live sass هست مشاهده بفرمایید :

در این کد json ما یک آرایه داریم که داخلش دو آبجکت قرار دارد که هر یک از این آبجکتها شامل ۳ عنصر هستن به نام های زیر که هر یک را بصورت کامل شرح میدهیم :
fotmat = فرمت فایل هایی که ذخیره میشود بصورت فشرده (compressed) باشد یا در حالت توسعه (expanded)
extensionName = اگر format فایل بصورت فشره باشد باید مقدار این key به صورت “min.css” نوشته شود و اگر هم در حال توسعه باشد format باید “css” نوشته شود.
savePath = مسیر خروجی فایل های کامپایل شده و نام پوشه خروجی فایل های stylesheet یا css
بلاک ۱ : بصورت پیش فرض اگر کد آبجکت ۱ که در تصویر بالا مشاهده میکنید را قرار دهیم میسر خروجی فایل های کامپایل شده ما در مسیر css و با فرمت .css کامپایل میشود .
بلاک ۲ : اگر کد آبجکت ۲ که در تصویر بالا مشاهده میکنید را قرار دهیم میسر خروجی فایل های کامپایل شده ما در مسیر css و با فرمت min.css . کامپایل میشود .
منابع : medium.com و hoshcoding.com