چطور طراحی سایت رو شروع کنم ؟!!
کلیدی ترین و مهم ترین سوالاتی که اول راه برای شروع یادگیری طراحی سایت ممکنه براتون پیش اومده باشه اینکه ، از کجا باید شروع به طراحی سایت کنم ، مسیر طراح سایت شدن چی هست ، آیا مسیر اصولی برای طراح سایت یا طراح رابط کاربری (UI) شدن وجود داره و برنامه نویسی وب رو چطور شروع کنم اصلن مراحل یادگیری طراحی سایت چطور متوجه بشم.
راهکار اصولی
اما جواب این سوالات رو چه کسی میتونه به شما بگه و راهنمایتون کنه تا در اوایل راه دلسرد نشین ، و ذهنیت نسبتا کاملی در فرایند تبدیل شدن به طراح سایت رو داشته باشید . مسلما بهترین راهنما کسی هست که این مسیر رو رفته و با پستی بلندی هاش آشنا هست ، اگه سردرگم هستید یا میخواید تازه وارد این حوزه بشید یا اینکه میخواید بصورت اصولی مسیر طراح سایت شدن رو یاد بگیرید در این مقاله با من همراه باشید .
در این مقاله قصد دارم ، مسیری که با تجربه چند سالی که در این حوزه کسب کردم رو خدمت شما دوست خوبم به اشتراک بزارم و پاسخ به این سوال باشه که مراحل یادگیری طراحی سایت چه مقدماتی داره و چطور میتونیم مهارت طراحی یا برنامه نویسی وب رو حرفه ای یاد و به کار بگیرم.
قدم اول در یادگیری طراحی سایت
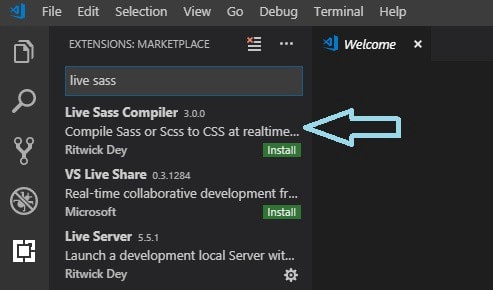
در اولین قدم شما باید html و رو به همراه css یادبگیرید .
[text_tip]نکته : پس از آشنایی و مقدمات html و css فقط به صورت پروژه محور روند یادگیریتونو ادامه بدید. [/text_tip]

یکی از مواردی که به شدت به شما کمک میکنه در حین یادگیری html و css باز طراحی کردن بخش های مختلف یک سایت دلخواه هستش .
[text_quote]مفهوم باز طراحی به طور کلی مجددا کدنویسی کردن یک بخش که کدنویسی شده.[/text_quote]
برای مثال شما وارد یک سایتی میشید و مشاهده میکنید که دکمه ی ارسال نظرات این سایت زیبا هست و طراحی خوبی داره ، سریعا برای خودتون پروژه تعریف کنید و همین دکمرو طراحی کنید با استفاده از کدهای این بخش.
فعال شدن سیستم رأس در طراحی سایت و افزایش دقت
با همین کار ساده دقت شما پس از ورود به هر سایتی برای بخش های مختلف یک سایت بیشتر میشه . بعضی وقت ها شده یک مقاله رو جستجو کردم وارد سایت شدم یک دفعه یک بخش از سایت توجهم رو به خودش جلب کرده و فاکتورهایی که وجود داشته در طراحیش برام نامفهوم بوده و سریعا با کمک آقای inspect element مرورگر کد های بخش مورد نظرم رو مشاهده کردم و اون رو در قالب یک پروژه ساده انجام دادم و نکات طراحیش رو به خوبی یادگرفتم و مهم اینکه گاها پیش میاد نکاتی در این بخش بوده که ملکه ذهنم شده ، و فقط با انجام این پروژه ساده که برای خودم تعریف کردم و انجامش دادم .
پروژه حتما نباید بزرگ باشه !
در فرایند یاد گیری ، گاها یک بخش ساده از سایت میتونه حاوی نکاتی باشه که تاثیر زیادی در رشد و پیشرفت شما در این حوزه میزاره.
معرفی سایت codepen
و یک سایت که شاید باهاش آشنا باشبن codepen.io هست که در این سایت پروژه های زیادی توسط طراحان و برنامه نویسان مختلف قرار میگیره و میتونید از این سایت هم برای مشاهده طراحی مختلف یک بخش از سایت استفاده کنید . و همچنین کدهای بکار رفته برای این بخش هم داخل صفحه مربوطه قرار میگیره .

مزایای باز طراحی کردن و تعریف پروژه های ساده
شما با این کار با طراحی های مختلفی رو به رو میشد و اگر بخشی از یک سایت طراحیش براتون نامفهوم بود سریعا کلیک راست کنید روی صفحه و inspect رو بزنید و کدهای اون بخش رو مشاهده کنید و اگه خواستید فقط همین بخش رو یک سند html به همراه سند css ایجاد کنید طبق نیازتون یا میتونید از ویرایشگر های کد آنلاین هم استفاده کنید برای مثال سایت codesandbox.io همچین در سایت codepen.io هم میتونید پروژه جدید تعریف کنید و بخش مورد نظر رو با نگاه کردن به کدهاش بصورت دستی برای خودتون ایجاد کنید چرا که همین کار باعث خلاقیت میشه .
سخن پایانی
در اولین قسمت این مقاله صرفا پرداختم به قدم اول برای یادگیری طراحی سایت و اینکه تجربیات خودم رو و مورادی که کمک زیادی به من کرده در قالب راهکار بیان کردم .
امیدوارم این مقاله براتون مفید بوده باشه در صورت تمایل در قسمت دیدگاه ها پیشنهادات ، سوالات یا دیدگاه خودتون رو برای ما ارسال کنید .
پیشنهاد ویژه :
[text_tip]اگه علاقه مند هستید بصورت حرفه ای HTML و CSS رو یادبگیرید در دوره رایگان html5 به همراه css3 شرکت کنید.[/text_tip]